Platypus
Location: http://www.mvps.org/dmcritchie/firefox/platypus.htm
Home page: http://www.mvps.org/dmcritchie/firefox/firefox.htm
[View
without Frames]
What Platypus IS and WHAT it can do
Greasemonkey is a Firefox extension which lets you to add bits
of DHTML ("user scripts") to any web page to change its behavior. In
much the same way that user CSS
lets you take control of a web page's style, user scripts let you
easily control any aspect of a web page's design or interaction.
[references]
Platypus makes creating Greasemonkey scripts much easier than trying to
use Grease Monkey alone.
has a lot of o
Extension(#ext) at mozdev.org
Platypus «
|
| Version 0.64 |
author's site comments at addons.mozilla.org
Scott R. Turner
|
| Lets you modify a Web page from your browser -- "What You See Is What You Get" -- and then save those changes as a Greasemonkey script so that they'll be repeated the next time you visit the page.
Once installed, please read the Platypus help page
[chrome://platypus/content/help.htm], or hit the '?' key after starting Platypus, if you are confused about what Platypus does or how it works. A good page to test with
(or this more extreme example of bad layout). Start from context menu, use Ctrl+X (Cut) to remove portions, use I (Isolate) to isolate and keep only what is selected, use P for Page background removals,
use S (Style) to modify font, use R (Relax) to remove width restrictions, and finally Ctrl+S to save in Greasemonkey (or use context menu),
you will then have to use the pop-up or tab to install the script, edit it to show
http://channels.lockergnome.com/* — save and test with PF5 then test
some of the other lnks, pages display initially as written until fully loaded, then
formatted under control of greasemonkey. It often helps to start at the bottom of an unwanted column. The worst thing is there is no undo so you have to start over again. Solution to menu keeps coming up: Hide Platypus menu under View Toolbars, then Options in Platypus – turn OFF auto-hide.
-- one more change I'd like to make to the test is to change the
<div id="centercontent"> to be 80% of the width --
you can turn greasemonkey on or off at the taskbar,
so you never really lose what you don't want to see most of the time.
Help Using
[comtext, toolbar, ext. options]
Additional topics have been added below.
|
Context Menu & Help (#context)
| ? | Help |
| H |
Insert HTML |
| M |
Modify HTML |
| U |
Modify URL(s) |
| S |
Set Style |
| P |
Fix Page Background |
| R |
Relax |
| B |
Black on White |
| C |
Center |
| I |
Isolate |
| V |
View Source |
| E |
Erase |
| Ctrl+V |
Paste |
| X |
Remove (Element) |
| Ctrl+X |
Smart Remove (Container) |
| Q |
Quit Platypus w/o Save (Esc) |
| Ctrl+S |
Save and Exit Platypus (Ctrl+S) |
Once Platypus is installed you can get to the help file by typing a Question Mark (?)
once within Platypus, or you can enter chrome://platypus/content/help.htm into
the location bar.
In addition to the items in the context menu:
Arrow UP, make the selection Wider,
Arrow Right, Select the next sibling element.
Arrow Down, Narrower Selection,
Arrow Left
, Select the previous sibling element
Platypus Home [ http://platypus.mozdev.org/index.html ]
Using Platypus [ http://platypus.mozdev.org/using.html ]
Some of the things you can do with Platypus include: [From the Platypus HOME page]
- Remove parts of the page you don't wish to see. (see select)
- Move a part of the page to a different location. (see move)
- Change the style and format of page elements. (S - Style)
- Modify all the links on the page using a regular expression.
- Insert your own HTML code.
Relationships of Platypus generated coding (#coding)
Content of platypus generated code saving as platypus-lockergnome.user.js
Whether Platypus generates the script or you get it elsewhere, everything
needed to install is within the Script. The filename it will be saved as within gm_scripts is created from the @name comment by appending user.js and removing extraneous characters. The config.xml file will include the generated filename, and
receive mouseremoveingob including the name that the file
will be saved in gm_scripts and the content generated for within config.xml.
GreaseMonkey must be enabled in order to install a GreaseMonkey script. The control you see is for GreaseMonkey and can also be seen in the context menu for the page.
![huzzah! This is a Greasemonkey User Script. Click Install to start using it. (Huzzah! is a greeting so is Howdy!) [huzzah]](../icons/ff_ext_platypus_huzzah.jpg)
Hazzah! is a greeting, other times it may say Howdy!, Toodles!, ... or various other greetings.
// ==UserScript==
// @name Platypus-resource-printable
// @namespace Platypus
// @include http://www.pcworld.com/resource/printable/article/*
function do_platypus_script() {
smart_remove(window.document,document.evaluate('/ ... blah blah blah ***
}; // Ends do_platypus_script *** the rest of script is boilerplate ***
Content within gm_scripts/config.xml for filename platypusresourceprintabl.user.js generated from Platypus-resource-printable during install
<UserScriptConfig>
<Script filename="platypusresourceprintabl.user.js"
name="Platypus-resource-printable"
namespace="Platypus"
description="" enabled="true">
<Include>http://www.pcworld.com/resource/printable/article/*</Include>
</Script>
</UserScriptConfig>
Managing material in your profile and gm_scripts folders (#profile)
Making a keyword shortcut to your Firefox profile: is highly recommended.
Find your Firefox profile directory and chrome by typing in
about:cache on the location bar
(please backup your
Profiles folder « regularly with you other backups)
Remove the cache directory from the filename and what you have left is the profile assign that to a Firefox Keyword shortcut of profile: and another for the chrome sub directory as chrome:, then use the pathname to the profile directory to generate a Windows shortcut file for File Explorer using use File, New, Short -- you can place the
created shortcut in your Quick Launch. Then you have two shortcuts
you can use one in Firefox and one in Windows File Explorer.
-- Firefox/Explorer profile shortcut tips Courtesy of David McRitchie
HTML-Kit for editing file (#html-kit)
Windows Notepad will not be able to work very well with the generated Scripts,
nor with the config.xml because they are not Windows formatted, so suggest using HTML-Kit as your editor for your
.xml and your scripts ending with .user.js
HTML-Kit will save as Windows or UNIX fromat, if you want to edit in Notepad later make sure you change your
Edit option to Windows format. If for any reason you want
to save an individual file in Unix format use the File, Save As Extra.
HTML-Kit is a full-featured editor designed to help HTML, XHTML and XML authors to edit, format, lookup help, validate, preview and publish web pages. Despite its name and the light download size, HTML-Kit is a multi-purpose tool that has support for several scripting and programming languages. [ref]
Redo the installed script (#redoscript)
This topic will help you understand
the relationships between a Platypus generated script and how it gets referenced in the config.xml when installed, and how you can change (shorten) names to more meaningful names.
Widening the GreaseMonkey dialog box should suffice for most generated scripts.
For instance the dialog box is way too small for Wall Street Journal web pages.
The coding generated by Platypus had been generating names that are too long
(bug #11827)
for the GreaseMonkey dialog box, if you want to make
changes later through GreasemMonkey Manage Scripts. The suggestion is to
edit code. Since you cannot edit the code before installation
it becomes more complicated in that you have to Install the Script
just so you can save and then modify the generated.user.js file and
remove the content that was just added to gm_scripts/config.xml file.
- Install the script from the tab created from Save (Ctrl+S) because it is just a temporary file at this point.
- Use your Windows File Explorer shortcut,
Firefox profile shortcut, to get to the GreaseMonkey scripts in
the gm_scripts folder.
- Open the config.xml file with HTML-Kit as the editor and remove the last set of lines generated from your your last Platypus script, exit with save.
- skip this unneccessary step: Rename the latest xxx.user.js file to a shorter name (or garbage name) which you will later delete after install, such as
platypus-pcworld-articles or platypus-pcworld-printable
instead of the generated filename that might look like
platypushttpwwwpcworldco.user.js
- Open the latest (or renamed) xxx.user.js file with HTML-Kit
// @name Platypus-http://www.pcworld.com/news/article/0,aid,124070,00.asp
// @namespace Platypus
// @include http://www.pcworld.com/news/article/0,aid,124070,00.asp
@name is the name of the profile and the filename generated by the Install will match that name
with .user.js appended.
@namespace is Platypus and will be left alone
@include each include will include a file,
will normally be or will be changed to a root url or a generic url.
- Change the names to shorter names and make the
include more generic, you can add additional includes
now or more likely as you find similar urls later with
Manage GreaseMonkey scripts (Firefox Tools menu).
// @name platypus-pcworld-article
// @namespace Platypus
// @include http://www.pcworld.com/resource/article/*
- Exit with save.
- Right-click the latest xxx.user.js file then use
Open with, Firefox so you will be able to reinstall.
i.e.
platypushttpwwwpcworldco.user.js which was generated by Platypus into gm_scripts folder
- Press the Install
button like you did before, and exit the tab (or popup).
Installed and ready to use/test.
- You may now delete the original file (next to last user.js file) created a few minutes earlier.
- Reload your original HTML file (F5) to make sure that changes are
being made with the script. (if nothing happens make sure
that GreaseMonkey shows as active on your statusbar).
- If you lock at your config.xml file you would see that it now shows
content based on the install.
<Script filename="platypuspcworldarticle.user.js"
name="Platypus-pcworld-article"
namespace="Platypus"
description="" enabled="true">
<Include><b>http://www.pcworld.com/resource/article/*</b></Include>
</Script>
Some files to play with (printer friendly version)
Create separate scripts for original and printr-friendly articles Dec 24, 2005
http://www.pcworld.com/news/article/0,aid,124070,00.asp
http://www.pcworld.com/news/printable/article/0,aid,124070,00.asp
Test on old article: (May, 2001) new script won't work (don't worry about it)
http://www.pcworld.com/resource/printable/article/0,aid,44147,00.asp
Using Style (S) to increase the Font size is hit or miss. If it
doesn't work then simple cancel out of Style, and you will have to use
Ctrl++, Ctrl+0, Ctrl+- when using to increase, return to normal, or decrease
font size.
Selecting the wanted or unwanted area (#select)
If you look at the Platypus home page you will see a suggestion to
also install Rendered Source, but the important part is to know
what you have selected within Platypus.
It often helps to start at the bottom of an unwanted column. The worst thing is there is no undo so you have to start over again. So it is important
to watch the status bar when makeing selection.
Carefully watch the
status bar tell you what part you are in as you can reselect
your choice as long as you don't activate a change. You
might select an add and use the Arrow Up key to move up in the
container TD, TR, TABLE, which might be within another table you
want to get rid of TD, TR, TABLE, BODY -- one too far so repeat
but stop at the second TABLE, then eliminate with CTRL-X or Del key.
Move segments around (#move)
Move a part of the page to a different location.
Remove (scissors) and the Paste (clipboard) in the new location. It's a little hit-or-miss to get it where you want, but with persistence you can do amazing things. :-) – Scott
You will have to be very careful not to move mouse after you are
at your specific location. if you accidentally hit Ctrl-X (cut)
you may be able to hit Ctrl-V (paste) immediately without harm.
If you want to a section of code carefully select the area
(see previous topic), then move mouse to just before where you want to
paste it. Remember you are moving a container, not actual content.
For some items you will see a little pink area (line, square, vertical)
to which you would paste -- if not correct then Ctrl+X and try again.
Any other mistake will probably mean quitting Platypus, F5 (refresh) and
start over again.
That last part about little pink area didn't work for others, and I found that
sometimes pasting a TD to another area will sometimes replace and sometimes
paste in front. Unpredictable, but nice when you luck out.
Move to end of webpage:
Thought I could insert some HTML at end (unsuccessful), and then
paste the cut text there. (did't work)
Try <div id="afterend1">xxxxx<>/div>
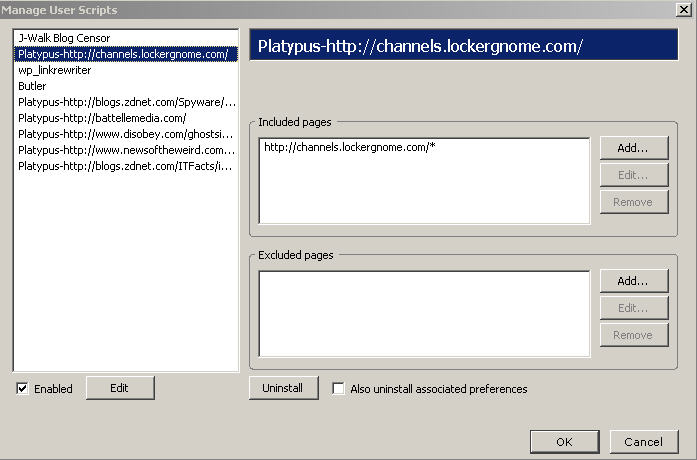
Manage GreaseMonkey Script (#manage)

Sample HTML insert code (#insert)
Sample Insert HTML code to paste into
<div id="insert-platypus0 style="background-color:#FFFFFF"; color::#FFFFFF;">
<div id="insert-platypus1 style="background-color:#FFFFFF"; color::#FFFFFF;">
<p>insert-platypus1 xxxxxxxx</div>
<div id="insert-platypus2 style="background-color:#FFFFFF"; color::#FFFFFF;">
<p>insert-platypus2 xxxxxxxx</div>
</div>
Help for Platypus (#help)
Search mailinglist (#searchlist)
Platypus Mailinglist (#mailinglist)
Platypus mailing list
Platypus at mozdev. org
http://mozdev.org/mailman/listinfo/platypus
search: http://mozdev.org/pipermail/platypus/2006-August/thread.html
- GreaseMonkey notes, and
additional GreaseMonkey references.
- My First Greasemonkey Script, John Walkenbach, Blog 2005-05-18
- URIid, Firefox extension, Applies User Stylesheet (CSS) rules on a site-by-site basis.
Not updated to Firefox 1.5, also see notes for selected Firefox extensions.
-
CSS3: Multi-column Demo for Firefox
- GreaseMonkey User Scripts Specific- An Unnamed MoinMoin Wiki,
- Excel to HTML conversions
additional information on HTML-Kit and
other HTML, CSS, utilities and validators.
- Regular Expressesion vary from application to application,
some references can be found in on one of my Excel pages. (see
here).
This page was introduced on December 23, 2005.
[My Excel Pages --
home] [INDEX to my site and the
off-site pages I reference]
[Site Search -- Excel] [Go Back]
[Return to TOP]
Please send your comments concerning this web page to: David McRitchie
send email comments
Copyright © 2004 - 2006, F. David McRitchie, All Rights Reserved
![]()